Últimos assuntos
Uma imagem diferente para cada fórum.
Página 1 de 1 • Compartilhe
- Centro
 Membros
Membros
- Mensagens : 8
Reputação : 0
Detalhes da questão
Endereço do fórum: http://netflixforum.forumeiros.com/forum
Versão do fórum: PhpBB3
Descrição
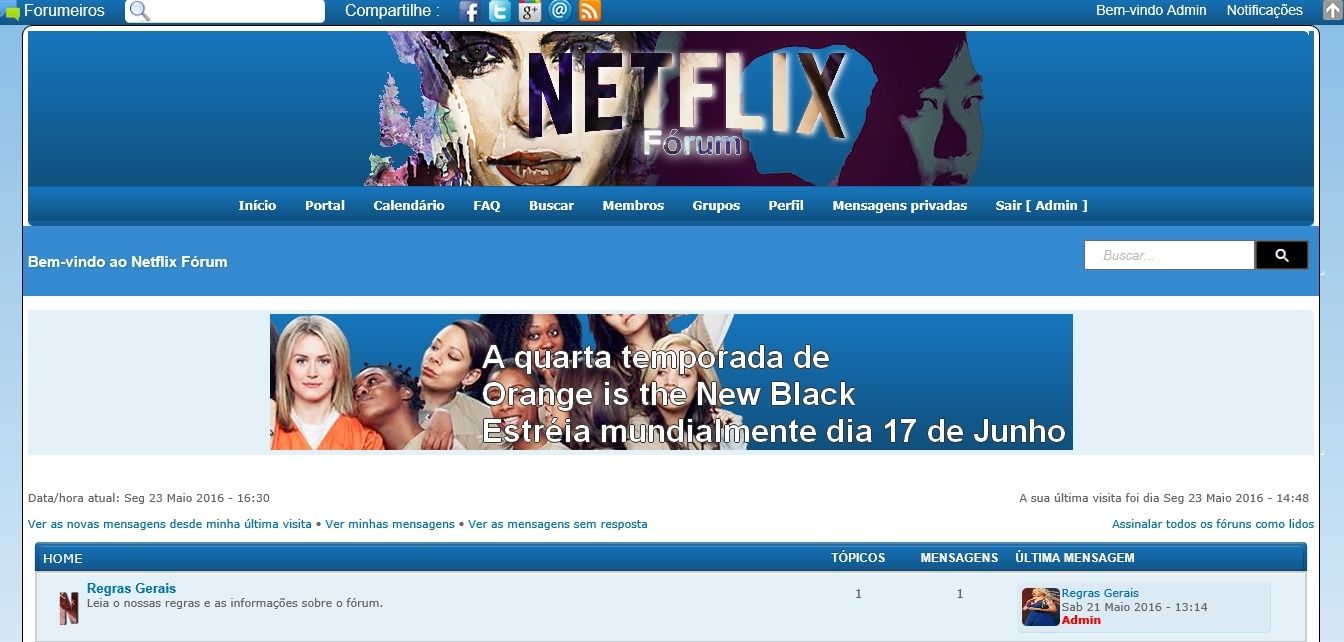
Esse é meu fórum na pagina inicial:
- Imagem:

Um membro entrou no fórum "Filmes", então aparecerá uma imagem que eu escolher no local marcado.
- Imagem:

Espero que conseguiram compreender.

Olá! desculpe a demora pelo parecer.
Sobre sua questão, não podia ser colocado essa "imagem" em um outro local? , tentei por ali, e simplesmente, não ficou "bom", Mas, deixo umas sugestões abaixo:
Sobre sua questão, não podia ser colocado essa "imagem" em um outro local? , tentei por ali, e simplesmente, não ficou "bom", Mas, deixo umas sugestões abaixo:
- Fundo do fórum:
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('body').attr('style','background:#000;')}
- Fundo da categoria:
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('li.header').attr('style','background:#000;')}
- Fundo da célula:
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('ul.topiclist li.row dl').attr('style','background:#000;')}
- Centro
 Membros
Membros
- Mensagens : 8
Reputação : 0
While escreveu:Olá! desculpe a demora pelo parecer.
Sobre sua questão, não podia ser colocado essa "imagem" em um outro local? , tentei por ali, e simplesmente, não ficou "bom", Mas, deixo umas sugestões abaixo:
- Fundo do fórum:
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('body').attr('style','background:#000;')}- Fundo da categoria:
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('li.header').attr('style','background:#000;')}- Fundo da célula:
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('ul.topiclist li.row dl').attr('style','background:#000;')}
Olá, gostei da opção de colocar no fundo da categoria, mas poderia me dizer onde coloco esse código e onde coloco o link da imagem? (Não manjo dessas coisas).

Aaah perdão... crie um novo javascript com esse código:
Altere coloque a url aqui pela url da imagem desejada
Foi mal ,achei que tinha explicado onde adicionar, digitei nas pressa.
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('li.header').attr('style','background:url(coloque a url aqui);')}
Altere coloque a url aqui pela url da imagem desejada
Foi mal ,achei que tinha explicado onde adicionar, digitei nas pressa.
- Centro
 Membros
Membros
- Mensagens : 8
Reputação : 0
While escreveu:Aaah perdão... crie um novo javascript com esse código:
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('li.header').attr('style','background:url(coloque a url aqui);')}
Altere coloque a url aqui pela url da imagem desejada
Foi mal ,achei que tinha explicado onde adicionar, digitei nas pressa.
Não surgiu efeito.
Tem certeza que fizeste certo?
Testei no console do seu fórum e funcionou, tente com esse código:
Não troque nada.... e coloque o investimento nos sub-fóruns
Se funcionar, você troca a url pela desejada, lembrando que é isto aqui:

Já aproveita, e adiciona esse código na sua folha de estilo css:
Testei no console do seu fórum e funcionou, tente com esse código:
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('li.header').attr('style','background:url(http://i86.servimg.com/u/f86/15/86/28/62/n1w0u112.png);')}
Não troque nada.... e coloque o investimento nos sub-fóruns
Se funcionar, você troca a url pela desejada, lembrando que é isto aqui:

Já aproveita, e adiciona esse código na sua folha de estilo css:
- Código:
span.corners-top {display:none!important;}
- Centro
 Membros
Membros
- Mensagens : 8
Reputação : 0
While escreveu:Tem certeza que fizeste certo?
Testei no console do seu fórum e funcionou, tente com esse código:
- Código:
if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('li.header').attr('style','background:url(http://i86.servimg.com/u/f86/15/86/28/62/n1w0u112.png);')}
Não troque nada.... e coloque o investimento nos sub-fóruns
Se funcionar, você troca a url pela desejada, lembrando que é isto aqui:
Já aproveita, e adiciona esse código na sua folha de estilo css:
- Código:
span.corners-top {display:none!important;}
Fiz tudo que você pediu, mas não funcionou.
Quando coloquei o código na CSS e deu um bug no menu do fórum, deixei ativo para você ver.
Certo... troque o código js por este:
Desculpe a demora para responde-lo, e sobre o css, você retira da folha de estilo css (o código mandado).
- Código:
jQuery(document).ready(function(){if(window.location.href=='http://netflixforum.forumeiros.com/f12-filmes'){jQuery('li.header').attr('style','background:url(http://i86.servimg.com/u/f86/15/86/28/62/n1w0u112.png)')}})
Desculpe a demora para responde-lo, e sobre o css, você retira da folha de estilo css (o código mandado).
- Centro
 Membros
Membros
- Mensagens : 8
Reputação : 0
Funcionou.
Muito obrigado e desculpa pelo incômodo.
Muito obrigado e desculpa pelo incômodo.
- Conteúdo patrocinado
Tópicos semelhantes
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início







» dfghmggdsfngmgfdgfhgm
» Ranks Pro X
» [Galeria] - Harleen alguns trabalhos
» Banner para Família
» Ajuda com Formulário
» Avatar - Killua
» Destaque IPB
» Últimos assuntos / Staff Online igual BS.
» Adapitação muito grande
» Faça uma pergunta ao membro abaixo
» Bom dia a todos!