Últimos assuntos
Fornecimento de um código.
Página 1 de 1 • Compartilhe
- Super Onze Novice
 Membros
Membros
- Mensagens : 9
Reputação : 1
Detalhes da questão
Endereço do fórum: Superonzerpgnovice.forumeiros.com
Versão do fórum: PunBB
Descrição
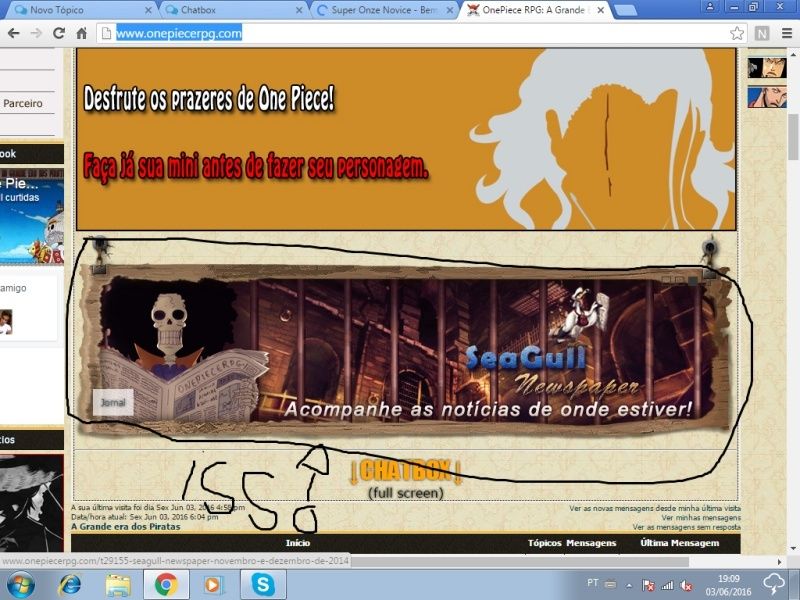
Bem eu quero colocar acima de meu umas noticias como tem neste fórum:
http://www.onepiecerpg.com/
- Imagem:

Poderia me fornecer o código e onde teria de colocar?
Olá, acesse:
E adicione esse código:
Adicione esse código na sua folha de estilo css:
Painel de Controle -> Visualização -> Geral -> Pagina Inicial
E adicione esse código:
- Código:
<div id="container">
<div id="content">
<div id="bloco1">
<div id="wowslider-container1">
<div class="ws_images">
<a href="http://www.onepiecerpg.com/t12023-contrata-se"><img src="http://i.imgur.com/hfaBIk4.jpg" alt="Contrata-se" title="Contrata-se" id="dest34" /></a> <a href="http://www.onepiecerpg.com/t29763-eg-final"><img src="http://i.imgur.com/wLVtrL6.jpg" alt="Eventos" title="Eventos" id="dest29" /></a> <a href="http://www.onepiecerpg.com/t29155-seagull-newspaper-novembro-e-dezembro-de-2014"><img src="http://i.imgur.com/9LlI0K4.jpg" alt="Jornal" title="Jornal" id="dest28" /></a> <a href="http://www.onepiecerpg.com/f57-jornal"><img alt="DESTAQUES DE HONRA" title="DESTAQUES DE HONRA" id="destinomural" src="http://i.imgur.com/n4Iu4i4.jpg" /></a>
</div>
<div style="position: absolute; top: -50px; left: -23px; z-index: 10;">
<img src="http://i.imgur.com/gak6nBT.png" />
</div>
<!-- ws_images | FIM DAS IMAGENS GRANDES -->
<div class="ws_bullets">
<div>
<a href="#dest34" title="Contrata-se"> <img src="http://i.imgur.com/t3pDciB.jpg" alt="Contrata-se" />1</a> <a href="#dest29" title="Eventos"> <img src="http://i.imgur.com/Gx9lNQF.jpg" alt="Eventos" />2</a> <a href="#dest28" title="Jornal"> <img src="http://i.imgur.com/5xrIYvN.jpg" alt="Jornal" />3</a> <a href="#destinomural" title="DESTAQUES DE HONRA"> <img src="http://i.imgur.com/cNSdnWC.jpg" alt="DESTAQUES DE HONRA" />4</a>
</div>
</div>
<!-- FIM DAS IMAGENS PEQUENAS -->
</div>
<!-- wowslider-container1 --> <script type="text/javascript" src="http://www.onepiecerpg.com/14025.js"></script>
</div>
</div>
</div>
Adicione esse código na sua folha de estilo css:
- Código:
#wowslider-container1 .ws_bullets, #wowslider-container2 .ws_bullets {
font-size: 0px;
padding: 10px;
float: left;
position: absolute;
z-index: 70;
}
#wowslider-container1 {
overflow: hidden;
zoom: 1;
position: relative;
width: 801px;
margin: 0 auto;
z-index: 100;
}
#wowslider-container1 .ws_images {
width: 801px;
height: 200px;
overflow: hidden;
position: relative;
border: 1px solid #333;
}
#wowslider-container1 .ws_bullets, #wowslider-container2 .ws_bullets {
top: 0;
right: 0;
}
#wowslider-container1 .ws_bullets a, #wowslider-container2 .ws_bullets a {
margin-left: 5px;
height: 10px;
width: 10px;
float: left;
border: 1px solid #363636;
color: #363636;
text-indent: -1000px;
background-image: url("data:image/gif;base64,");
position: relative;
color: transparent;
}
#wowslider-container1 .ws_selbull, #wowslider-container2 .ws_selbull {
background-color: #363636;
color: #FFFFFF;
}
#wowslider-container1 a, #wowslider-container2 a {
text-decoration: none;
outline: none;
border: none;
}
- Super Onze Novice
 Membros
Membros
- Mensagens : 9
Reputação : 1
resultou, mais ainda vou pedir as imagens para por.
- Super Onze Novice
 Membros
Membros
- Mensagens : 9
Reputação : 1
Sim, mais estas imagens eu quero que um design faça, entende? pode fechar.
- Conteúdo patrocinado
Tópicos semelhantes
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início







» dfghmggdsfngmgfdgfhgm
» Ranks Pro X
» [Galeria] - Harleen alguns trabalhos
» Banner para Família
» Ajuda com Formulário
» Avatar - Killua
» Destaque IPB
» Últimos assuntos / Staff Online igual BS.
» Adapitação muito grande
» Faça uma pergunta ao membro abaixo
» Bom dia a todos!